css3 box-shadow发光效果
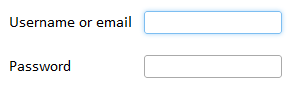
如果用过twitter,你可能已经留意到当输入框获得焦点后,它的边框会有蓝色发光的效果,并且这里运用了transition属性,使得发光效果有很平滑的过渡。本教程将讲述如何运用box-shadow属性来做到这样的效果。

CSS代码如下:input {
transition: all 0.30s ease-in-out;
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
outline:none;
}
这里通过运用transition属性来展现input框的变化。
同时,这里需要用outline属性来使safari和chrome的默认高亮无效。
这里在使用box-shadow属性时,为了使其不像是阴影效果而达到发光的效果,因而采用了明亮的蓝色。
同时也可以用RGBA,这样就可以控制颜色的透明度了。
代码如下:input:focus {
border:#35a5e5 1px solid;
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
-webkit-box-shadow: 0 0 5px rgba(81, 203, 238, 1);
-moz-box-shadow: 0 0 5px rgba(81, 203, 238, 1);
}
同时可以用border-radius属性来做圆角效果。
完整CSS代码如下:input {
transition: all 0.30s ease-in-out;
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
border: #35a5e5 1px solid;
border-radius: 4px;
outline: none;
}
input:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
-webkit-box-shadow: 0 0 5px rgba(81, 203, 238, 1);
-moz-box-shadow: 0 0 5px rgba(81, 203, 238, 1);
}


评论
| Theme by 暴博客 基于Z-BlogPHP搭建
文章归档
最近发表
标签